Vazi
Создатель
- Регистрация
- 16 Фев 2018
- Сообщения
- 16
- Реакции
- 2
- Автор темы
- #1
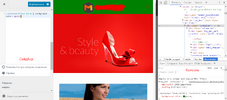
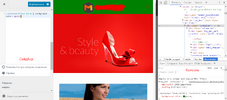
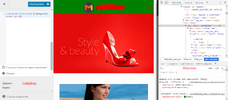
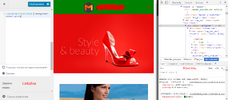
Всем привет, целый месяц разбирался в WP и не понимал где править код непосредственно на странице, на визуальных редакторах никак не вывозил. Это мой первый сайт после курса по css+html.
Недавно чисто случайно открыл для себя сайдбар слева с Дополнительными стилями, куда можно писать свой код, также соединил всю эту тему с консолью ctrl+shift+i, но появилась очень большая проблема.
Редактировать код непосредственно в консоли браузера намного удобнее, чем достаточно много времени перебирать селекторы, потом их соединить и направить на определенного ребенка. Все это скопировать во встроенный сайдбар и только после этого начать писать правила.
Как можно прописать все это в консоли и правильно сохранить, чтобы не пришлось ставить бэкап?
Или где всё это верстать, не разбираюсь какие файлы стилей качать и как их всех вместе редактировать. До сдачи сайта 5 дней, буду благодарен за любую информацию.


Недавно чисто случайно открыл для себя сайдбар слева с Дополнительными стилями, куда можно писать свой код, также соединил всю эту тему с консолью ctrl+shift+i, но появилась очень большая проблема.
Редактировать код непосредственно в консоли браузера намного удобнее, чем достаточно много времени перебирать селекторы, потом их соединить и направить на определенного ребенка. Все это скопировать во встроенный сайдбар и только после этого начать писать правила.
Как можно прописать все это в консоли и правильно сохранить, чтобы не пришлось ставить бэкап?
Или где всё это верстать, не разбираюсь какие файлы стилей качать и как их всех вместе редактировать. До сдачи сайта 5 дней, буду благодарен за любую информацию.







 ) И бекап делай обязательно!!!
) И бекап делай обязательно!!!