Den1xxx
Постоялец
- Регистрация
- 15 Янв 2014
- Сообщения
- 290
- Реакции
- 168
- Автор темы
- #1
Здравствуйте.
У меня не получается на сайте решить проблему с поиском на бутстрапе, пробовал по-разному, но не получилось. Хочется раздвинуть ввод для поиска на всю доступную длину родителя, не знаю как.
Помогите, пожалуйста, буду благодарен.
Сама форма:
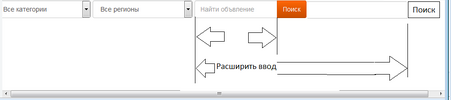
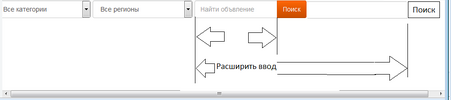
Как выглядит и что нужно сделать:

Нужно расширить <input name="search"> (там, где «Найти объявление») так, чтобы он занял максимальную ширину, на всю оставшуюся ширину родителя, но при этом остался на одной строке с остальными элементами.
Код на jsfiddle:
Для просмотра ссылки Войдиили Зарегистрируйся
Для понимания проблемы нужно развернуть фрейм с результатом на максимальную ширину.
У меня не получается на сайте решить проблему с поиском на бутстрапе, пробовал по-разному, но не получилось. Хочется раздвинуть ввод для поиска на всю доступную длину родителя, не знаю как.
Помогите, пожалуйста, буду благодарен.
Сама форма:
HTML:
<div class="row form-inline">
<form role="form" class="" action="<?=$tpldata['action']?>" method="POST" >
<div class="form-group">
<select name="search_category" class="form-control input-block">
<option value="0">Все категории</option>
<option value="1" disabled="disabled"> Недвижимость</option>
<option value="2" > Дачи, коттеджи</option>
<option value="3" > Земельные участки</option>
<option value="4" > Комнаты, Квартиры</option>
</select>
<select name="new_region" class="form-control input-block">
<option value="0">Все регионы</option><option value="1" disabled="disabled"> Беларусь</option>
<option value="4" > Брестская область</option>
<option value="5" > Витебская область</option>
<option value="6" > Гомельская область</option>
<option value="7" > Гродненская область</option>
<option value="8" > Минская область</option>
<option value="9" > Могилевская область</option>
</select>
</div>
<div class="form-group input-group input-block">
<input class="form-control" type="search" value="" name="search" placeholder="Найти объвление" required="required" />
<div class="input-group-btn">
<button class="btn btn-warning" type="submit" value="Поиск">Поиск</button>
</div>
</div>
</form>
</div>Как выглядит и что нужно сделать:

Нужно расширить <input name="search"> (там, где «Найти объявление») так, чтобы он занял максимальную ширину, на всю оставшуюся ширину родителя, но при этом остался на одной строке с остальными элементами.
Код на jsfiddle:
Для просмотра ссылки Войди
Для понимания проблемы нужно развернуть фрейм с результатом на максимальную ширину.
Последнее редактирование: